Beyond the Visuals: Reimagining Digital Accessibility for Blind and Low-Vision Communities
Jaemin Cho's thesis, Beyond the Visuals: Reimagining Digital Accessibility for Blind and Low-Vision Communities, investigates the pressing question of how blind and visually impaired (BLV) users can read and interact with digital images in the post-text era dominated by images. With over 7 million people in America alone experiencing some form of visual impairment, digital accessibility is crucial. Through his thesis project, Jaemin questions the status quo and proposes practical solutions for content creators and BLV users to make digital images accessible for all.
"If a human struggles to accurately describe an image, then a machine (AI) will almost certainly fare worse." — Thomas Smith
The three projects that make up Jaemin's thesis are derived from his thorough research on assistive technology, as well as studying the technology landscape, including Generative AI, Relative Depth Map, and QR code scanning. His solutions offer new avenues for exploring digital accessibility, both on-screen and off-screen.
"Like sighted users, blind and low-vision users are often likely to pause on something unimportant, but which captures our imagination.” — Léonie Watson










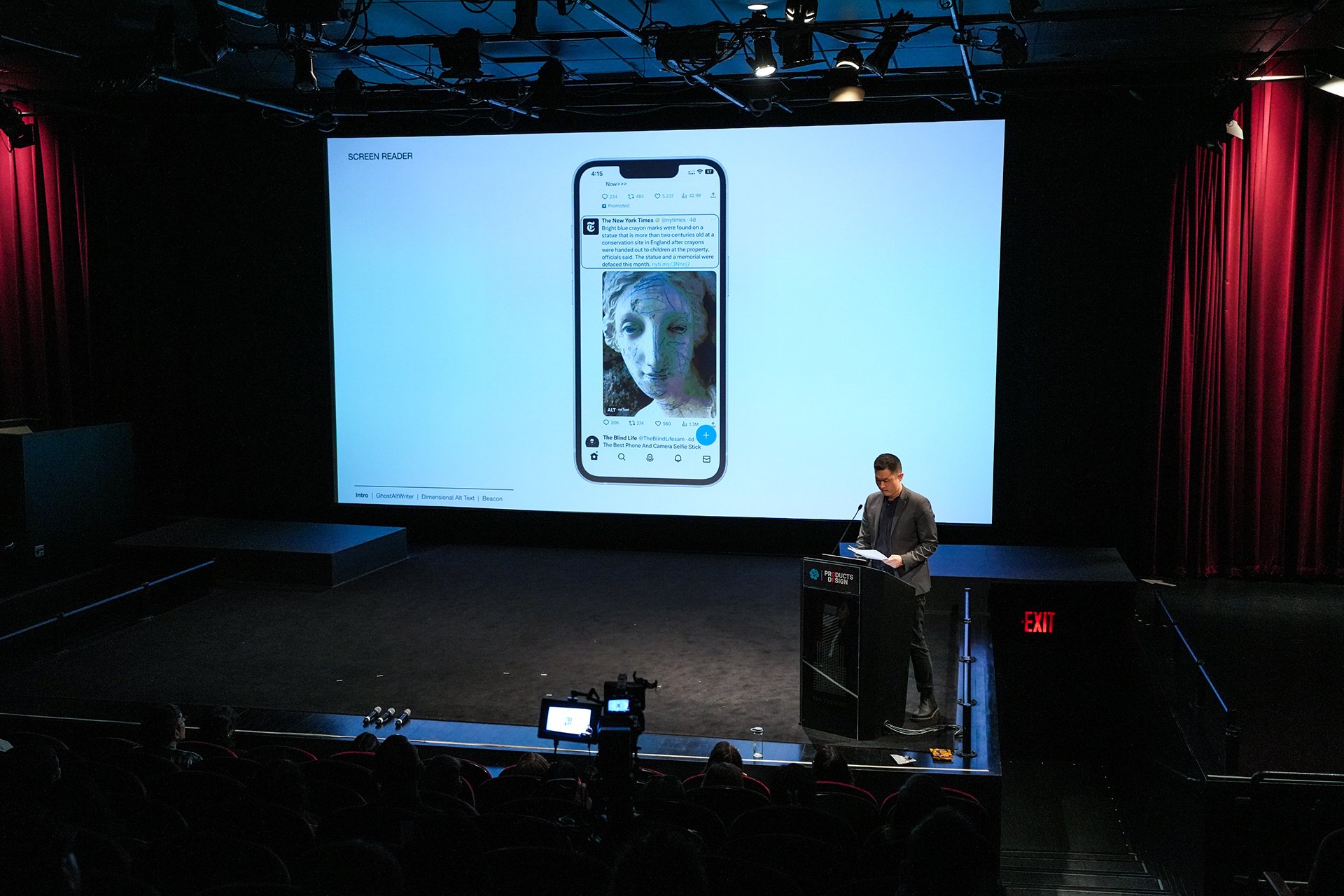
GhostAltWriter
GhostAltWriter is an alt text authoring tool that combines AI and human collaboration. The tool follows a human-in-the-loop approach, where the process involves human authors providing essential information, and the AI completes alt text based on the detail.
The information includes the tone and the names of individuals in the photo. It also reveals the "secret sauce" of why the picture is significant to the author (the information that only the author would know). Then, the AI generates highly contextual yet concise alt texts. By following a few simple steps, content creators can easily add rich, quality alt text. With GhostAltWriter, making a big difference only requires minimum effort.
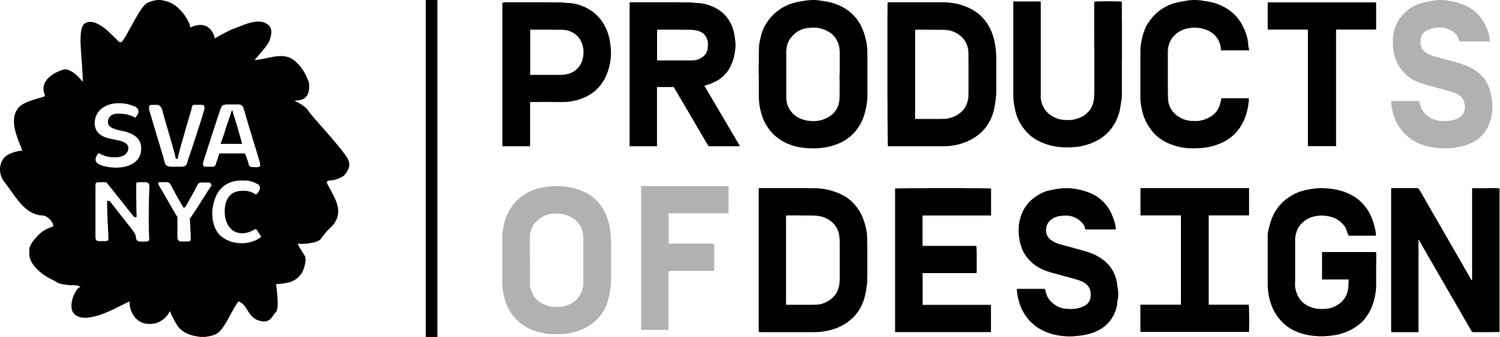
Dimensional Alt Text
Dimensional alt text allows screen reader users to explore image descriptions through three-dimensional layers—the foreground, middle ground, and background—which enhances their spatial understanding of images. Unlike current alt-text practices that limit the length of descriptions to approximately 140 characters, Dimensional alt text offers ample room for descriptive detail of each layer.
Screen reader users can easily navigate through dimensional layers, depending on their interest in the image. This new approach is inspired by the relative depth map, which helps separate different image layers and elements. The following short paper on Dimensional Alt text was accepted to CHI 23 under the accessibility category.
Beacon
Beacon is a table mood light with a QR code sign designed specifically for blind and low-vision (BLV) customers in restaurants. The design addresses the challenge of inconsistent QR code placement, making it difficult for customers with visual impairments to use them independently.
Thanks to its compact form, the Beacon can easily fit on crowded restaurant tables, and the top light acts as a perfect backlight for the QR code, making scanning it a breeze to use, regardless of lighting conditions.
Even better, Beacon’s minimalistic design makes it affordable for restaurants to buy in bulk, which creates a consistent standard for where the QR code is located—crucial to Beacon's core concept.
With a signaling feature, BLV customers can quickly grab the attention of their servers by flipping over the light without eye contact involved.
To learn more about Jaemin Cho’s work, take a look at his projects in more detail at jaemincho.webflow.io.